The Missing Google Sample of Android “Architecture Components” Guide.

Google has recently released the Android Architecture Components, a collection of libraries that help you design robust, testable, and maintainable apps.
This one will really change the way android developers design their apps.
However, after carefully reading the Google guide about the Android Architecture Components, I was really upset that they don’t provide us a FINISHED sample of the explained use-case… I even checked the GoogleSamples repository dedicated to Android Architecture Components on Github, but nothing…
So I decided to implement it, and create the related application of this famous guide. You can find the final app in this repository:
I chose to follow as much as possible the guide. I just added those famous (but recommended) libraries :
- Dagger 2
- Butterknife & Glide
- Gson
You can find the complete list of libraries used in this project inside the build.gradle.
What’s this app does ?
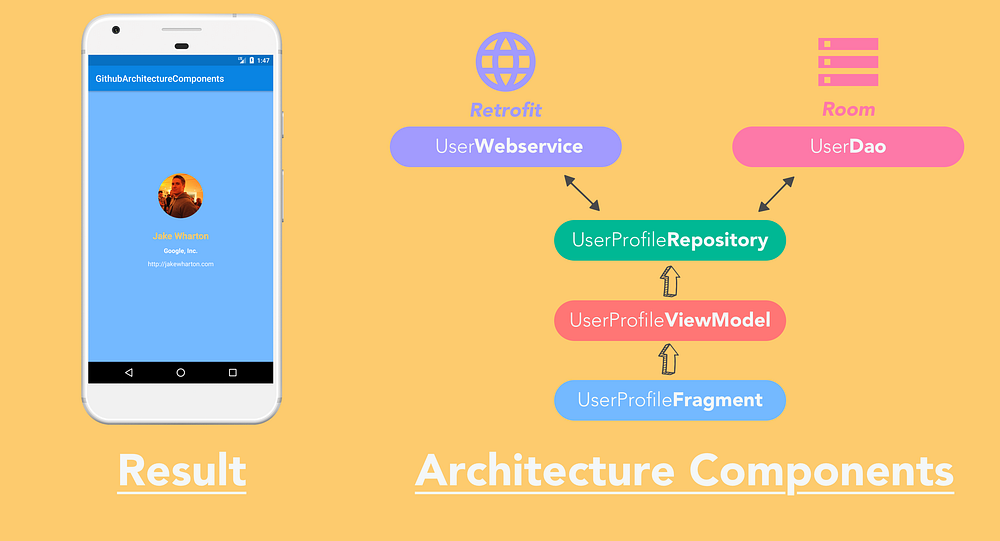
This simple app is composed of a single screen. When this screen appears, we will fetch (Retrofit) the Github information of Jake Wharton and persist those immediately in the application storage (Room).
Next, when the screen is re-launched (or recreated due to rotation), we will get those same information, first in Room database and only if necessary, refresh those from the Github Api.
1. Configuring Room
After installing those libraries, let’s create the persistent model. Create the User entity, representing a Github user, that will be persisted (via Room) and get from Github Api (via Retrofit).
Next, we create the DAO to persist the user into Room.
LiveData is an observable data holder. It lets the components in your app observe
LiveDataobjects for changes without creating explicit and rigid dependency paths between them. LiveData also respects the lifecycle state of your app components (activities, fragments, services) and does the right thing to prevent object leaking so that your app does not consume more memory.
Because Room can’t persist Date object, we have to create a TypeConverter :
Finally, we create the database object :
2. Configuring Retrofit
As I previously said, User object will be used both by Retrofit and Room. So now, we only have to create a Retrofit interface :
3. Configuring the Repository
This component is, in my opinion, the most important of all. It’s inside we will choose which one data sources to use to get the user’s data, depending pre-defined scenarios :
- Use the Webservice (via Retrofit) the first time user launch the app
- Use the Webservice instead of database when last fetching from API of user’s data was more than 3 minutes ago.
- Otherwise, use the database (via Room).
Repository modules are responsible for handling data operations. They provide a clean API to the rest of the app. They know where to get the data from and what API calls to make when data is updated. You can consider them as mediators between different data sources (persistent model, web service, cache, etc.).
4. Configuring the ViewModel
Before create ViewModel, we have to create a Factory for the ViewModel that will handle the injection of dependency more “cleaner”.
So now, let’s create the UserViewModel that will be used in the Fragment.
A ViewModel provides the data for a specific UI component, such as a fragment or activity, and handles the communication with the business part of data handling, such as calling other components to load the data or forwarding user modifications. The ViewModel does not know about the View and is not affected by configuration changes such as recreating an activity due to rotation.
5. Configuring the Dependency Injection
Because Dagger 2 can be sometimes a pain to understand, I group a lot of separate modules into a single one, AppModule. Before that, let’s create all the classes needed by Dagger to inject all those dependencies :
Now we have to enable Dagger into the Application class of our project :
6. Configuring the Fragment
It’s almost finish ! We have to add the ViewModel into our fragment UserProfileFragment (you can find it’s layout here), subscribe to the LiveData stream and finally update UI when data are received.
7. Configuring the MainActivity
Finally, we create the activity (you can find it’s layout here) that contains the Fragment UserProfileFragment.
That’s all ! 😅
I know, there is a lot of classes (especially because of Dagger), but we have followed perfectly the separation of concerns, that is at the top of Android Architecture Components !
Feel free to comment and share !
Phil, Founder @ CookMinute & Creative Mobile Freelancer