Practical network for Android Developers (part 3)
Easy data layer for every Application
Here is the list of the blogs in this series:
- Part 1 — HTTP and Network Layer
- Part 2 — TLS, Certificates, and Pinning
- Part 3 — Authenticators and Interceptors
- Part 4 — Performance, Redundancy, and Concurrency
- Part 5 — Testing and Integration

This is the third part of this series “Practical Network for Android Developers” today we are gonna discuss Authenticators and Interceptors in OkHttp and why they are important for coding APIs.
Interceptors
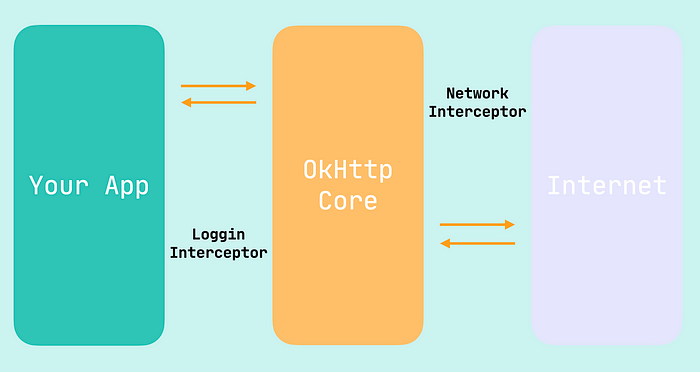
Interceptors are everything for mobile engineers, a good interceptor can save you tons of time, debugging, and even coding, it helps us to have some type of monitor to rewrite and retry API calls, inside OkHttp you can have multiple interceptors it depends on what you want to do, there’s interceptors specially to hear what is going on your app and the ones that can modify the request after leaving your application

Loggin Interceptors
The name says what they do, they log information for us they give us information about the HEADERS or BODY levels of the request and response, that’s why we need to be really careful of leaving this on a release version, even thinking about putting this on a buildConfig.DEBUG could be dangerous if we are not careful enough.
Take into consideration that we can leak tokens and keys of the headers, this data should be protected and only logged in a controlled way, you can add an interceptor like this:

You will create a HttpLoggingInterceptor where you can select the type of levels you want to have access, for easy-going, you can add this extra library for having pre-defined logs.
implementation("com.squareup.okhttp3:logging-interceptor:4.X.X"If you want a special way to send your logs, you need to create your own NetworkInterceptor, the one created here is actually overriding the Interceptor Callback
override fun intercept(chain: Interceptor.Chain): Response {
// Code on HttpLoggingInterceptor
}You can have an interceptor to update the request you want to send, for example for adding a Header.

Network Interceptor
This is know as a Network Interceptor cause they update the request, for example Retrofit, has the option to update Headers from a specific request without compromising the integrity of the Network inteceptor

Whatsover, this does not really modify the information that happen in the prosecution of the network request, a request has a special place when all the process happend and is calledChain and you can override the process overriding this method in a Interceptor class.
Network interceptors are designed to not invoke cached responses and observe data between transmissions and also access to the Connection in the request.

Authenticators
Authenticators are part of the Network Interceptors they are able to operate on the middle of the responses doing some redirects or/and retries, Imagine you want to catch the response of an endpoint before hitting the Success or Error of your coroutine, for example, we can catch the response when there is an 401 error, then we will update the token for the failed request, and the Authenticator will take charge of resend the request, no need to send anything else or make any logic inside your presentation layer or data layer, just one Network Inteceptor to support a refresh token, pretty much, probably the most elegant wait to handle 401 error’s

This is all for this part of the post. For the next part, we will discuss Performance, Redundancy, and Concurrency!
If you need help:
I’m always happy to help, you can find me here:
Medium as Dinorah Tovar
Twitter as @ddinorahtovar
StackOverflow as Dinorah Tovar
Happy Coding! 👩🏻💻

