Jetpack Compose Tricks: Conditionally Applying Modifiers for Dynamic UIs
Streamline your UI code

Modifiers in Jetpack Compose are super powerful, and sometimes we only want to add a modifier if a certain condition is met, but this can quickly get out of hand when the conditions get complex. It can also become quite unreadable and hard for other developers to trace what is being modified and why.
Setting the scene
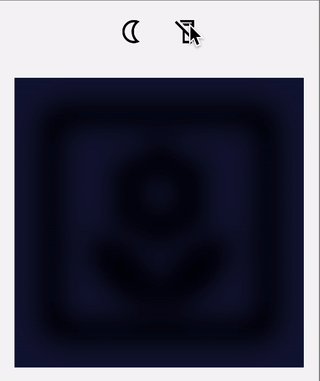
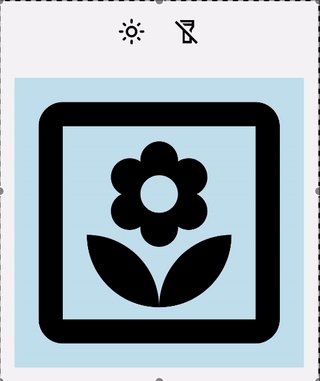
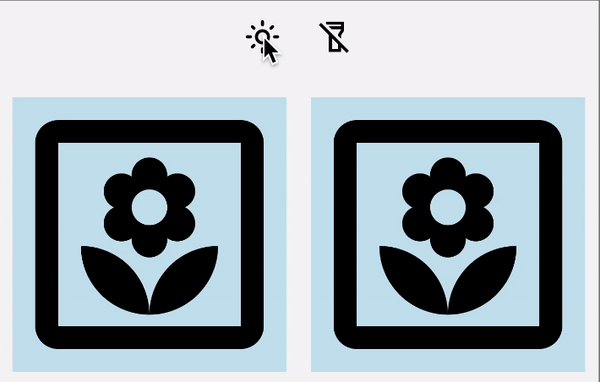
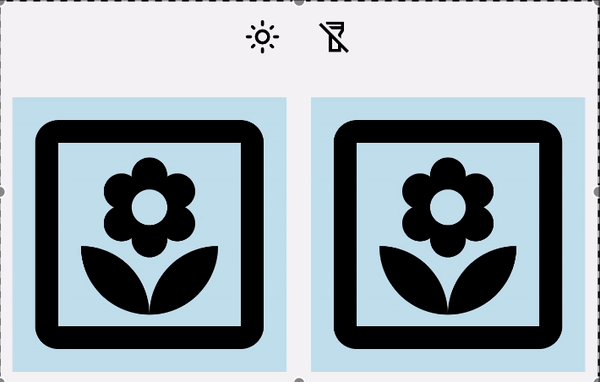
Take a look at this example, I have a simple scene that switches between dark mode and light mode and a torch turns on and off:

This scene is quite complex to construct with a different Modifier set for each condition:
I can try and simplify these modifiers to reduce duplicated code:
But this is hard to read and understand what is applied when. And for some cases (nighttime == false) we are just passing through the boxModifier as is to satisfy the if statement return value. Also, in order to simplify I have had to change the order of some of the modifiers which has resulted in the clip & background modifier not being applied in the correct order, meaning the background goes outside the clip area:

Create a conditional modifier
What we can do, is construct an extension function that will check the condition and then apply the modifier depending on the result of the condition:
Making use of the Modifier concatenation function then and lambdas in the function signature we can easily chain modifiers one after another.
This can be improved for performance by using the inline Kotlin modifier (thank-you for pointing this out Ricardo Carrapiço!):
Adding this into the scene:
This is now much easier to read. To even further simplify the conditions, we can nest them.
This gives the exactly the same scene as the original scene as we can respect the modifier ordering.

Null conditional modifier
A common condition that you may want to check is if something is null or not, we can also create a nullConditional modifier that takes in a type argument and passes that in to the ifNotNull branch so it can be used by the modifier:
This can be used just the same as the regular conditional modifier, the condition variable value is passed into the ifNotNull lambda so it can be used in the modifier being applied. In this example, I am passing in a nullable colour that can be applied if present:
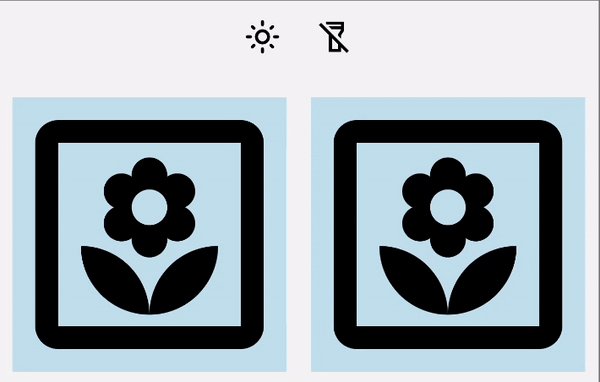
If I pass in a grey colour and compare to the original:

The original code in this blog post was developed with help from John Ernest Ramos.
Take a look at the full code in this demo on Github:
While you are at it, check out some other fun I have had with greyscale and disabled style Jetpack Compose Modifiers.

