Jetpack Compose: Backdrop Component
Product Feature Using Jetpack Compose

Introduction
Google Maps has always been one of my favorite apps. The two-layer design makes it so convenient for users to browse the map and find details at the same time. I have been always wondering how much engineering work it took under the hood. That was probably true with the old Android XML View system. But my recent dive into Jetpack Compose changed my opinion completely, now that the backdrop implementation is given to us out of the box.
My Use Case
My company is a flexible workspace provider. Our app has the Discovery feature as the home screen, where the map browsing is on the top and the room scrolling is on the bottom. Currently, the room browsing can only support the horizontal scrolling. However, our enterprise users(part of our user base) only use one single office location, so they aren’t really interested in the map browsing.

Can we transition the current UI design into a full-screen vertical scrolling experience for that group of users? Our Product and Design team asked us to do a quick prototype to explore the feasibility. Surprisingly, Jetpack Compose actually provides an out-of-box solution, called BackdropScaffold.
[Update] Resulting Product Highlight
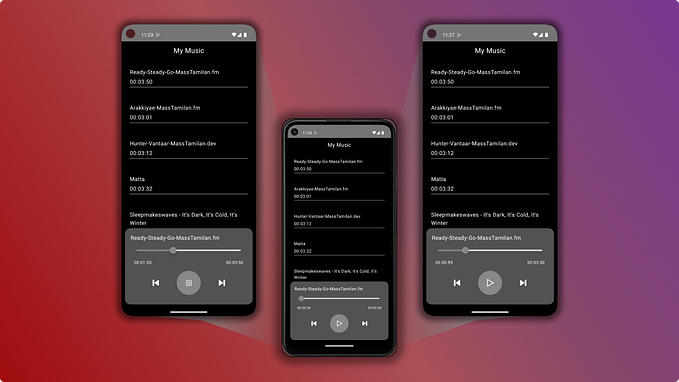
After grinding but fascinating development work, I am happy to share highlights of the resulting product here.

- LazyRow & LazyColumn shared the same LazyListState and scrolling position, to provide users with continuous browsing experience between the transitions.

- Dark mode.
- Because Desk is 1–1 mapped to each map location, when Desk carousel is scrolled, Map automatically highlighted the respective location.
- When Map location is selected by user, carousel is automatically scrolled to the respective desk location.
- Desk scrolling always has the “snapping” behavior, so the selected desk item in carousel always landed in the prominent position.
- Rooms & Offices are automatically updated on the background based on the new location

- User can pan & zoom on map then perform searches in custom area
- User can move map camera to user location(with permission) for custom searches

- Bounce front layer as introductory peek when existing users open the app for the 1st time
Demo Project on Github
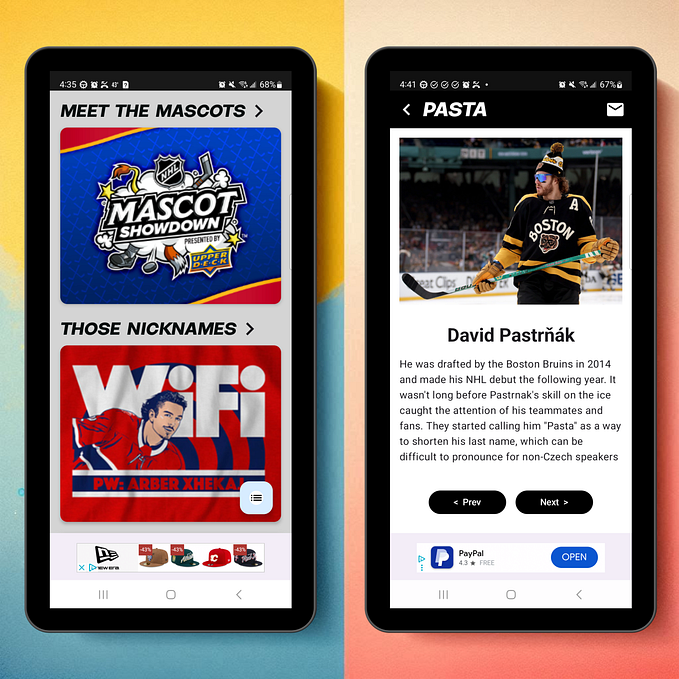
To show code of how the backdropScaffold is used, I created a much simplified demo project, Movie-Theater browsing, on Github.

Here is the source code repository for anyone interested: https://github.com/chenzhang2006/TheaterFinder
Quick Notes
It is pretty straightforward to customize the BackdropScaffold by following the reference document. But here are a few quick notes that I learned from my POC that could help speed up the learning curve a bit.
frontLayerScrimColor
This parameter not only defines the scrim color. If you pass Color.Unspecified, the “shielding” effect will be removed from the front layer in the Revealed state, so the front layer can be interacted with custom gestures. Without providing this parameter, the default behavior would “block” the front layer in the Revealed state and any touch event would always trigger the front layer to pull up into the Concealed state.
Animations
All animations in this sample screen are around the BackdropScaffoldState. The snippet below is to drive the state updates to reveal the back layer:
This part is to calculate the alpha values as the state updates are observed:
End
BackdropScaffold can be applied to many other use cases where the design for browse-to-detail or list-to-sublist pattern makes sense. It is also a great example to show how powerful & productive that Jetpack Compose can be.
To learn about Jetpack Compose itself, I would love to follow up with more posts to share some of my takes along the journey. Stay tuned and happy learning!