Member-only story
Flutter: Creating Multi Widget Applications with TabBar
Flutter is a mobile App SDK by Google which helps in creating modern mobile apps for iOS and Android using a single(almost) code base. It’s a new entrant in the cross platform mobile application development and unlike other frameworks like React Native, it doesn’t use JavaScript but DART as a Programming Language.
This post is second in the mobile application development using Flutter series and it’s highly recommended to read my first post “Flutter: From Zero To Comfortable” to make some sense out of this post
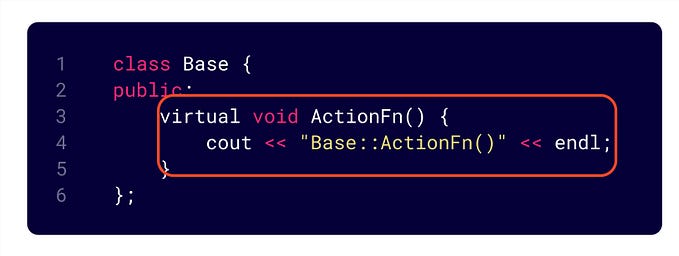
Recap : Everything displayed on the screen is a widget.
TabBar : Creating Multi Widget Applications
In general, a multi widget application consists of widgets which are not visible at all times, instead they are constructed and displayed onto the screen based on some user actions or events.
TabBar display widgets based on user actions
TabBar is a part of Material Design header and can be created within the scaffold AppBar.
TabBar : Start With Basic Skeleton
To understand the usage, lets create the basic material design skeleton with AppBar which we’ve learned to use in “Flutter…