Member-only story
Android Material Component: Creating a Gmail like Navigation Drawer (Part I)

If you’ve been following me on Medium for a while, chances are, you might have passed by my blog posts regarding an easy approach to Navigation Drawer and styling it:
Since those posts are more thorough, I know that it’s intimidating to consume so much knowledge all at once. And I know that because I received a few DMs asking about styling specific elements in the Navigation Drawer after those posts.
Also, a personal opinion: I think that when you know exactly what you want to create, you tend to explore the component so much better. In this case, we’re creating a Gmail like Navigation Drawer and also keeping it short (for the reasons mentioned above).
So if there’s anything that you think is missing from this post, please refer to the posts linked above.
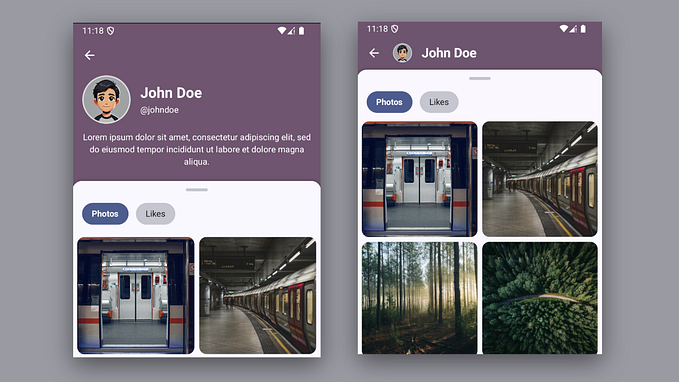
If you follow along, you’ll have a final screen looking like this:

Let’s get started
Prerequisite ☝️
For this post, we’ll assume you already have a Navigation Drawer set up. If not, you can set it up with the help of the following post:
Add Gmail assets 🎨
There are two things to set up before styling our Navigation Drawer to get the look and feel of the Gmail app: